Use 'Create Ceramic App' to Launch Your Project
Create Ceramic App is a new way to create an app using Ceramic, much like Create React App or Create Next App.

Create Ceramic App is a new way to create an app using Ceramic, much like Create React App or Create Next App. We built Create Ceramic App to ensure that you know all the parts and packages that go into using our decentralized network—from interacting with data to using a Web3 wallet for user authentication.
Before you get started with Create Ceramic App we recommend that you read some of our documentation—it clarifies the terms that we’ll use throughout this post. Create Ceramic App will handle the implementation, but reading about Composites, DIDs, and other important concepts will help you understand how Ceramic works.
Getting Started
Get started with Create Ceramic App by running npx @ceramicnetwork/create-ceramic-app clone . You will encounter a series of prompts, after running the command, that we will explain in a later section.
Provided Templates
DID-DataStore
This template is a simple implementation of our DID-DataStore package using NextJS and DID Sessions (a successor to 3ID Connect). This template will interact with the published BasicProfile DataModel on the Clay Testnet.
ComposeDB [Developer Preview]
Using a locally created Composite, which is similar to the BasicProfile DataModel, you can create data for any DIDs that you control. This template also provides access to this data through either the provided ComposeClient or through GraphiQL. This template also provides scripts to handle deploying and updating your Composite and will dynamically run all dependencies that the application requires.
Creating App
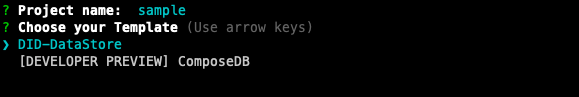
After running npx @ceramicnetwork/create-ceramic-app clone you’ll encounter a simple CLI where you can fill in the project name and choose your template. We’ll just call it ‘sample’ for now.

We provided templates for DID-DataStore and for the Developer Preview of ComposeDB, both templates have a similar structure so you can focus on the specifics of the two different libraries. We’ll go into details on the differences in the next section.
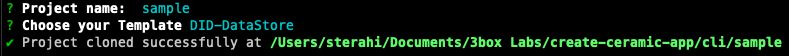
Below you’ll find the output of selecting the DID-DataStore template. This template does not cover any DataModel creation and does not create a configuration file, so there’s nothing to note.

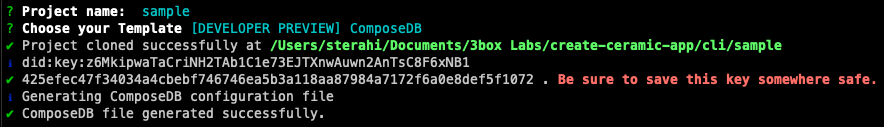
Our ComposeDB template does include creating a Composite (if you’re familiar with DID-DataStore this is roughly equivalent to a DataModel); because of this, we need to have a configuration file generated that contains an Admin DID (here we use a Key DID), this Admin DID is critical for interacting with Ceramic’s restricted admin APIs. The image below shows the three major steps we take to set up your project.
- We clone the GitHub Repository that hosts our projects
- We generate our Admin DID and its seed
- We generate our configuration file with the Admin DID included so your new project can have indexing enabled from the first time you start coding

When we selected the ComposeDB template we also created a new Key DID to authenticate our Composite, as well as a configuration file to allow indexing of our newly-created Composite. The configuration file is saved as composedb.config.json and the seed for the newly generated Key DID is saved as admin_seed.txt. Neither of these files should be included in your version control and both have been explicitly mentioned in the provided .gitignore.
Starting the Application
Regardless of the template that you use, starting the application is the same. Just use the command npm run dev in your directory like you would with a NextJS application.
Idea for a feature? Need more documentation?
Please post any feedback on the Create Ceramic App to our Forum, we'd love to hear from you and discover more about what you're building. If you want to learn and develop more with ComposeDB we recommend checking out the latest docs.

